http://arumage.chottu.net/ [thin air]
■フリーソフト ANIMAKER
今回は、ざっくりとしたカーソルの作り方の説明らしいです。
使ったソフトはPictBearSEとANIめーかーです。
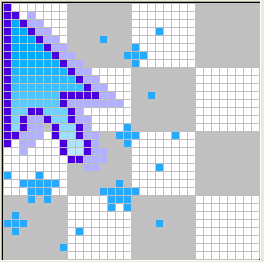
まず、PictBearSEでカーソルの形をした画像を作りましょう。
アニメーションカーソルを作る場合は、数枚画像を用意しておいてください。
画像のサイズは32×32ピクセルにしてください。

↑初めてで、自分でドットを打ってもどうもうまく出来ないって人は
これを元に作ってみるといいかも。
レイヤーを結合したら、透過したい部分をキャンパス内で
使っていない色で塗りつぶし、「イメージ→イメージタイプ→インデックスカラー」にしておきます。
「イメージ→パレット→透過色の設定」で透過したい色を選び、
きれいに透過できたら保存形式をPNGにして名前をつけて保存します。
きれいに透過できていない部分があれば、透過できていない部分を、
透過色で塗りつぶしてください。




(チカチカの場合2つ用意)
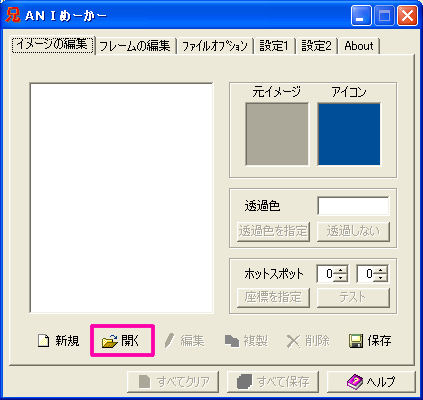
それでは、ANIめーかーを起動させましょう。
「開く」からさっきつくったカーソルの画像を開きます。

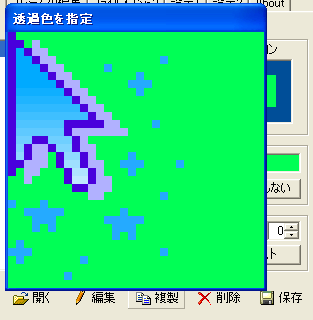
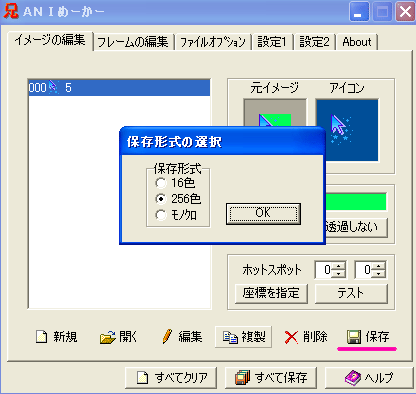
「透過色を指定」から透過色を指定します。

こんな風なものが出てくるので、さっき同様透過色をクリックします。


そして、保存すればカーソルの完成です。(.cur)

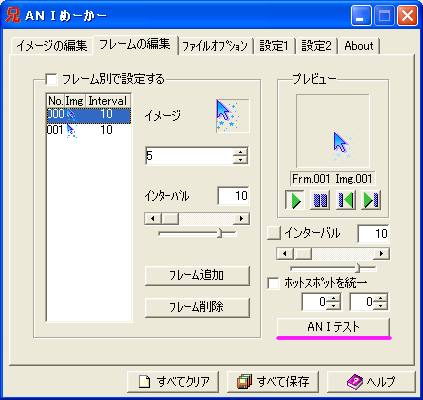
アニメーションカーソルにしたい場合は、「開く」で用意しておいた画像を複数開き、
通常のカーソルと同じように透過色を指定します。

いろいろ調節し、「ANIテスト」でうまう動作するかを確認し、
「すべて保存」で名前をつけて保存します。(.ani)
使っているサーバーによって使える保存形式が違ってくるので、
保存する際にはきをつけてください。
それと、IE以外のブラウザでは.aniのカーソルは
対応していないので、注意して使ってください。